最终完整成型的样式就是在下的博客
第一话
GitHub Pages 配置
前往 GitHub 注册你的个人GitHub账户。个人建议
UserName填写短位字母,这样成型的博客地址也就更友好。(已经创建过账户的可以去 个人设置 -> Acount -> Change username 修改)然后回到 GitHub ,选择页面右上角选择
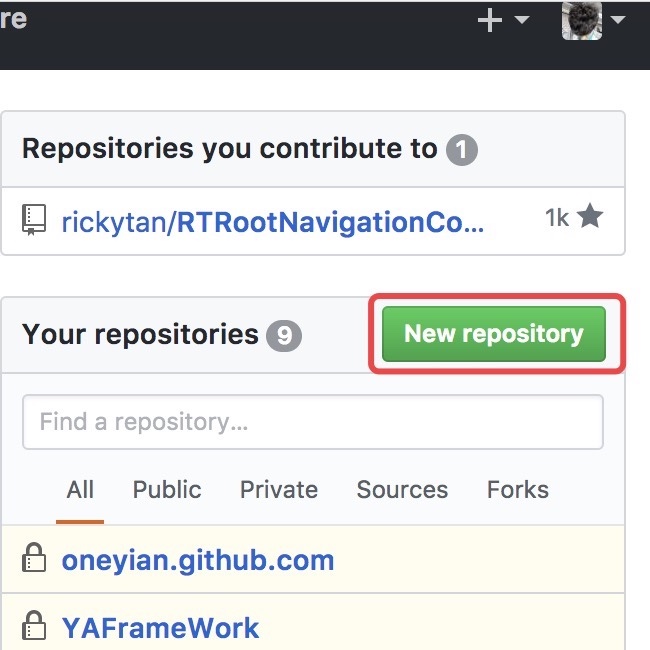
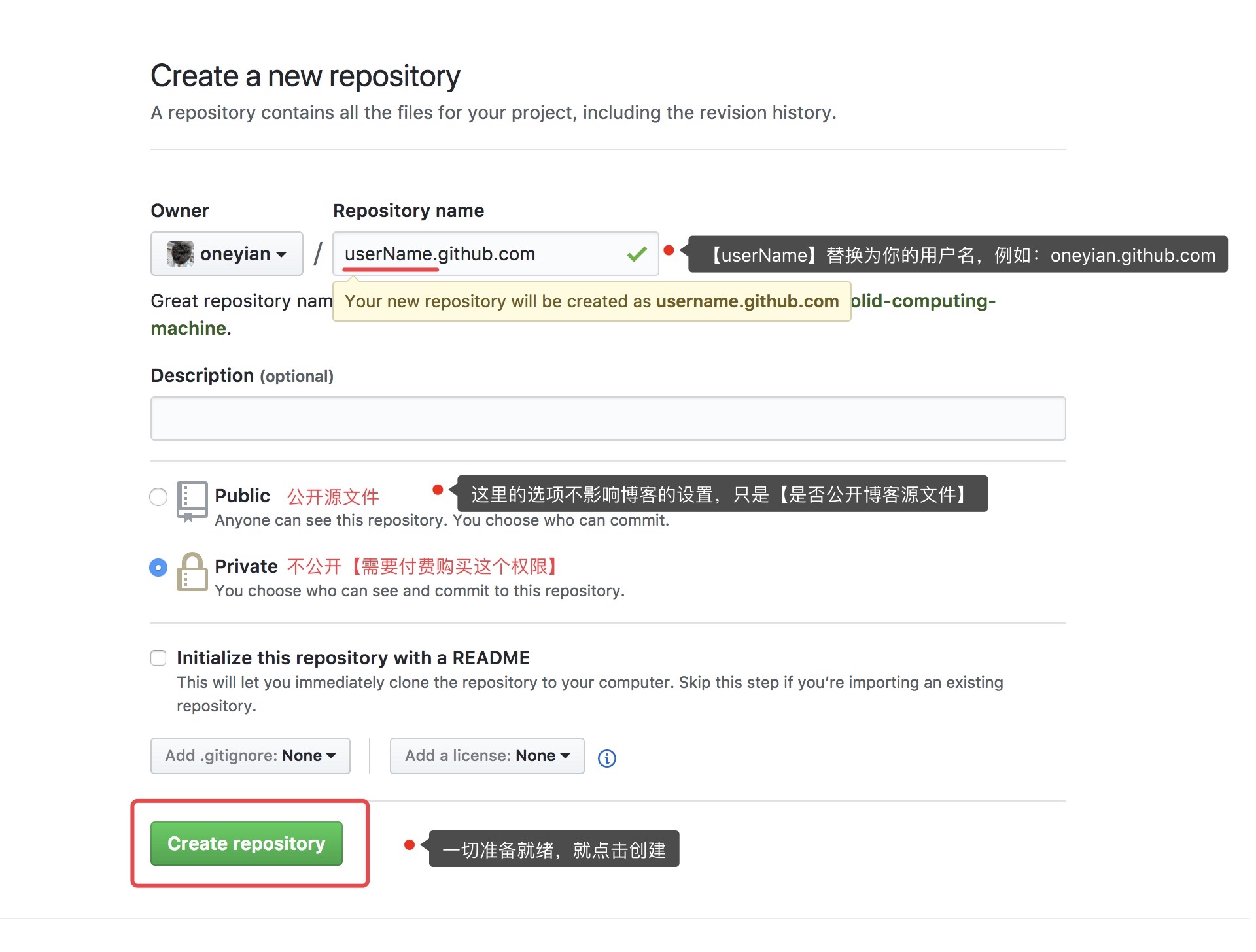
New repository进入这个页面,除了
Repository name其他一切都不重要。- 接下来是将刚创建的
存储库下载到本地,有两个方式:GitHub Desktop
推荐终端命令行操作
贼麻烦,不提供将 GitHub 的
存储库下载下来后,前往 主题下载【本博客使用的主题】或者自行下载其他主题,下载完毕直接解压全部文件复制到自己下载到本地的存储库里,然后上传到 GitHub.- 前往 GitHub 的
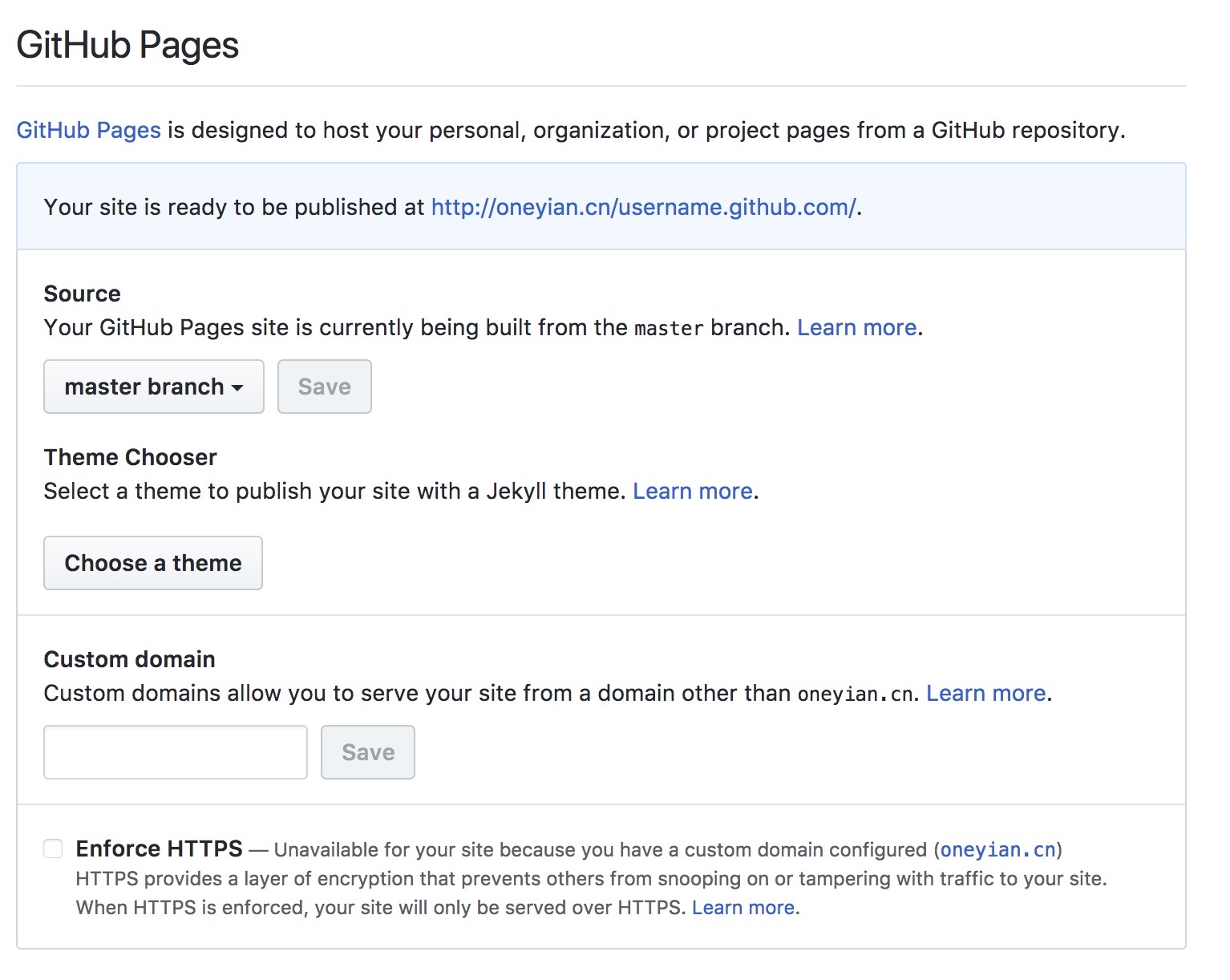
存储库-> Settings -> GitHub Pages保存后再回到这里,上面的链接就是你的博客地址了。
本章完结
饮水思源:
OnevCat 万恶之源
Jekyll 框架文档
Netlify 绑定域名/SSL